Continue with Faraway Branding Guidelines
This document provides guidelines on how to display a Continue with Faraway button on your website or app.
You can follow this guide to download prebuilt Continue with Faraway button to insert on your web site https://docs.faraway.com/docs/display-the-continue-with-faraway-button
Size
You can scale the button as needed for different devices and screen sizes, but you must preserve the aspect ratio so that the Faraway logo is not stretched.
Text
To encourage users to click the button, we require the call-to-action text "Continue with Faraway". It should be clear to the user that they are logging into your product or signing up for your product with their Faraway Account. Users who don't have a Faraway Account can create an account and log in with their email.
Color
The default state of the buttons are shown below. The button must always include the standard color for the Faraway "F".
| Button | Theme | Example | Style |
|---|---|---|---|
| Large | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 12 px Font: #0E1C2B | Inter Bold | 18/24 Logo Size: 32x32 Button Size: 287x60 | |
| Large | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 12 px Font: #F5F7F9 | Inter Bold | 18/24 Logo Size: 32x32 Button Size: 287x60 | |
| Medium | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 12 px Font: #0E1C2B | Inter Bold | 16/26 Logo Size: 32x32 Button Size: 264x48 | |
| Medium | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 12 px Font: #F5F7F9 | Inter Bold | 16/26 Logo Size: 32x32 Button Size: 264x48 | |
| Small | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 8 px Font: #0E1C2B | Inter Bold | 14/20 Logo Size: 24x24 Button Size: 226x36 | |
| Small | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 8 px Font: #F5F7F9 | Inter Bold | 14/20 Logo Size: 24x24 Button Size: 226x36 |
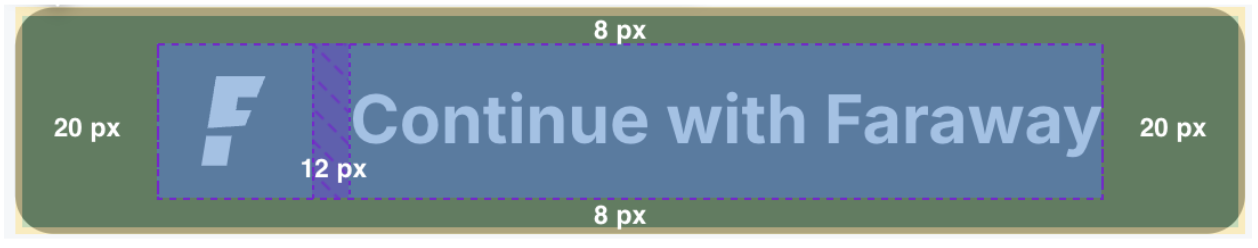
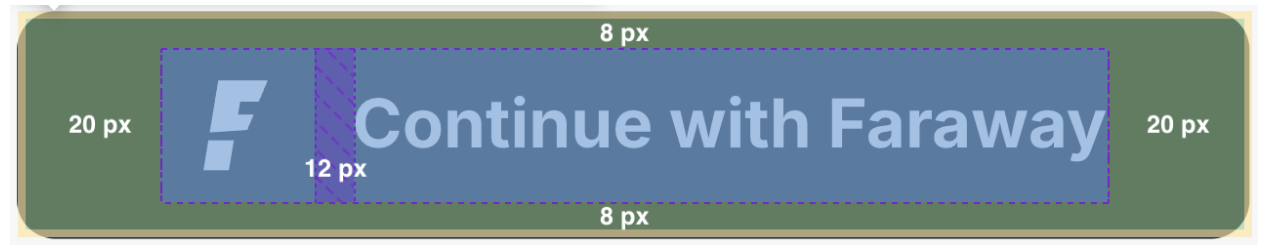
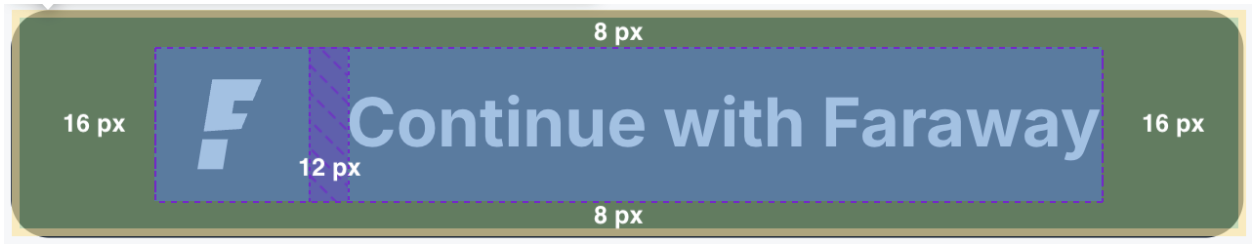
Paddings
Large Button

Medium Button

Small Button

Updated 9 months ago