Account Management Branding Guidelines
This document provides guidelines on how to display an Account Management button for users that have already authorized via Faraway Connect and linked their Faraway account to your website or app.
The button styles are the same as seen in the Continue with Faraway Button. You can check Branding Guidelines for the Continue with Faraway button here - https://docs.faraway.com/docs/continue-with-faraway-branding-guidelines
Size
You can scale the button as needed for different devices and screen sizes, but you must preserve the aspect ratio so that the Faraway logo is not stretched.
Text
To make it clear for users that the Management button opens the Faraway Connect Account Management UI, we require either 1) using the text "My Wallets" or 2) showing the user's nickname instead of "My Wallets" on the button.
The minimum length of a user's nickname is 5 characters and the maximum length is 30 characters. We allow truncating the username with "..." at the end of the user nickname to prevent the button resizing. We do not allow moving the text on the button to two or more lines.
Here is an example of two possible button states:

Color
The default state of the buttons are shown below. The button must always include the standard color for the Faraway "F".
| Button | Theme | Example | Style |
|---|---|---|---|
| Large | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 12 px Font: #0E1C2B | Inter Bold | 18/24 Logo Size: 32x32 Button Size: 287x60 | |
| Large | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 12 px Font: #F5F7F9 | Inter Bold | 18/24 Logo Size: 32x32 Button Size: 287x60 | |
| Medium | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 12 px Font: #0E1C2B | Inter Bold | 16/26 Logo Size: 32x32 Button Size: 264x48 | |
| Medium | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 12 px Font: #F5F7F9 | Inter Bold | 16/26 Logo Size: 32x32 Button Size: 264x48 | |
| Small | Light | Fill: #F5F7F9 Stroke: #F5F7F9 | 2px | inside Border-Radius: 8 px Font: #0E1C2B | Inter Bold | 14/20 Logo Size: 24x24 Button Size: 226x36 | |
| Small | Dark | Fill: #172738 Stroke: #172738 | 2px | inside Border-Radius: 8 px Font: #F5F7F9 | Inter Bold | 14/20 Logo Size: 24x24 Button Size: 226x36 |
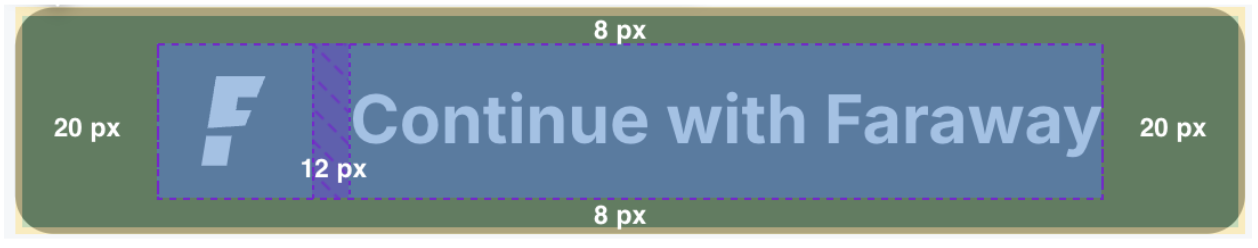
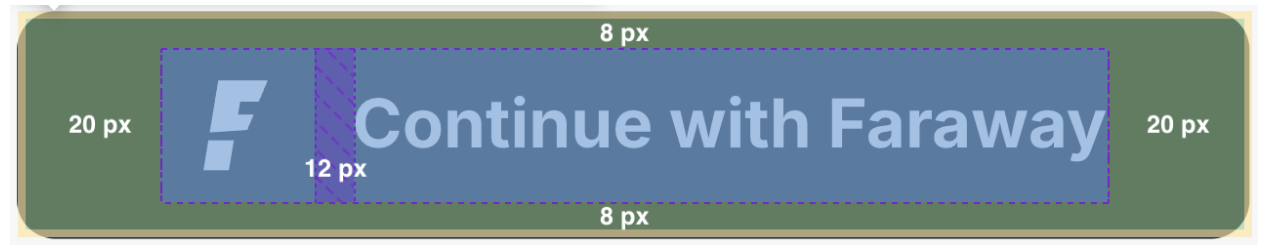
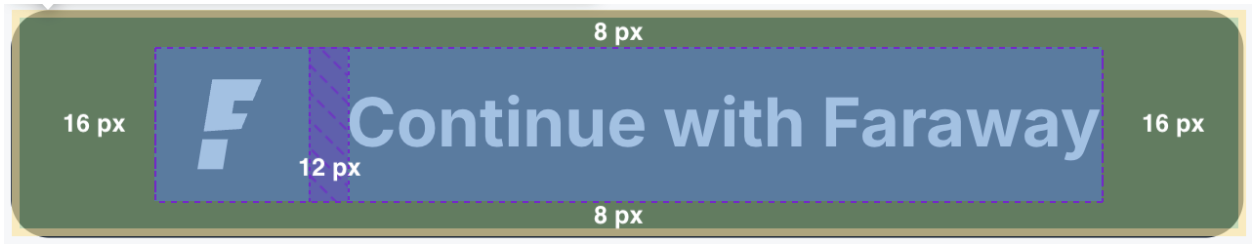
Padding
Large Button

Medium Button

Small Button

Updated 9 months ago